Nesta nova versão do sistema de notícias, cada gestor poderá ter multi-pastas para suas notícias locais.
Como exemplo, o gestor poderá editar suas notícias separadas por bairros, ou então por setores como "hortifruti", "Enlatados"e "Padaria". Desta forma, também os tempates poderão ser customizados de acordo com o assunto e só mostrarão as respectivas notícias.
Outra implementação nesta versão, é a inteligência de download de notícias. Cada player só baixará as notícias referentes àquele player. Com isso há economia de banda e tráfego na rede.
Para que o player identifique qual a pasta de notícias deverá acessar, padronizou-se prefixos para o pacote o pacote ZIP que irá subir para a grade de programação.
Notícias dos gestores, deverão ter em seu nome o prefixo "NS-". Respeitando as letras em maiúsculas.
Assim, se o gestor criar uma pasta no sistema de notícias com o nome "bairro-centro", o arquivo ZIP com o template de notícias, que irá subir para grade, deverá se chamar "NS-bairro-centro.zip". É imperativo que o nome do arquivo respeite esta norma, caso contrário, o player jamais baixará suas notícias.
Customizando um template
Os templates das notícias estão em Flash CS4. É necessário conhecer o básico do flash para poder alterar.
Um pacote ZIP de template de notícias é composto por dois arquivos: o arquivo principal, que traz a programação, e o arquivo de template, que traz o design.
Como exemplo, vamos alterar um template de notícias locais.
1 - Baixe o arquivo noticias-locais-FLA.zip e descompacte-o em alguma pasta.
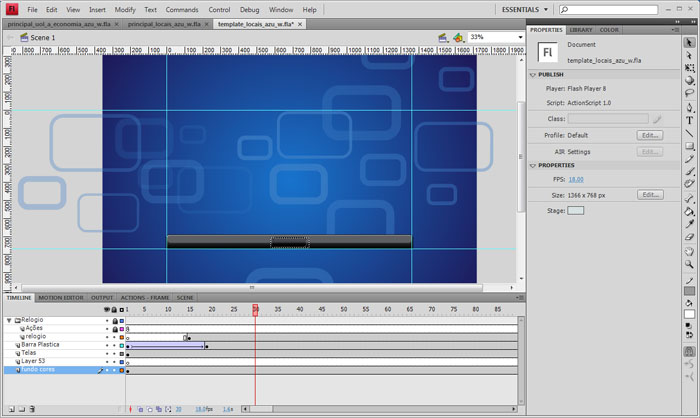
2 - Abra o arquivo "template_locais_azu_w.fla" no Flash e altere como desejar.

3 - Abra o arquivo "principal_locais_azu_w.fla" e veja abaixo onde a programação do arquivo deverá ser alterado, para customizá-lo de acordo com sua pasta de notícias criada. Para este exemplo, vamos supor que tenhamos criado uma pasta chamada "bairro-centro", então, a programação do template principal deverá ficar assim:
//System.useCodepage=true;
var imagebg:MovieClipLoader = new MovieClipLoader();
imagebg.loadClip("template_locais_azu_w.swf",backgrounds); // nome do template
myCookie = SharedObject.getLocal("iShow_Noticias_locais_bairro-centro","/"); // variável
Ext_text = new LoadVars();
Ext_text.onData = addText;
Ext_text.load("NS-bairro-centro.ini"); // Nome do arquivo de noticias
caminho = "";
//System.showSettings(1);
titulo="";
noticia="ATUALIZANDO INFORMAÇÕES...";
fonte_foto="";
fonte="";
function addText(src) {
if (src == undefined){
Ext_text.load("../../Noticias/NS-bairro-centro/NS-bairro-centro.ini"); // Diretorio do arquivo de noticias
caminho = "../../Noticias/NS-bairro-centro/"; // Diretorio do arquivo de noticias
}else{
readNewsAtual();
s = new String( unescape(src) );
pos = s.indexOf("[Noticias]");
s2 = new String( s.substring(pos,s.length) );
array = s2.split("\r\n");
if (array[atual].split("=") == undefined){
atual = 1;
s3 = array[atual].split("=");
atual = atual+1;
}else{
s3 = array[atual].split("=");
atual = atual+1;
}
if (s3[1].split("|") == undefined){
atual = 1;
s3 = array[atual].split("=");
atual = atual+1;
}
s4 = s3[1].split("|");
noticia = s4[1];
titulo = new String(s4[0]).toUpperCase();
foto = s4[2];
fonte = s4[3];
dia = s4[4];
fonte_foto = s4[5];
writeNewsAtual();
}
}
function readNewsAtual() {
if (myCookie.data.atual == undefined){
_root.atual = 1;
}else{
_root.atual = myCookie.data.atual;
}
}
function writeNewsAtual() {
myCookie.data.atual = _root.atual;
myCookie.flush();
} |
Caso deseje alterar também a disposição dos textos e foto, siga as instruções abaixo:

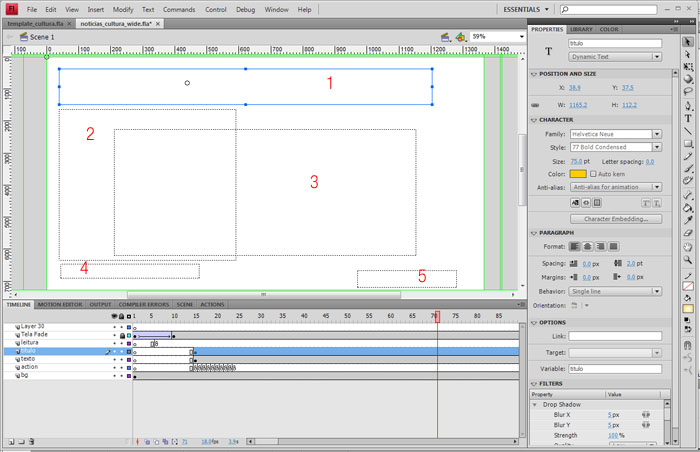
1 - Você pode alterar a disposição do título e textos, bem como a cor e tipo de fonte. Na imagem acima as caixas de textos referem-se a:
- Título da noticia
- Texto da Notícia (quando tem foto)
- Texto da Notícia Full (quando não tem foto)
- Fonte da notícia
- Fonte da Foto
2 - Você pode alterar também o tamanho e localização da foto. Para isso entre no Action Script e localize o código abaixo (frame 15):
mclListener.onLoadInit = function(target_mc:MovieClip) {
posIniX = 660;
posIniY = -300;
sizeMaxWidth = 660;
sizeMaxHeight = 480;
3 - Depois de alterado, gere um SWF, compacte com o template e suba para a grade do I-SHOW
| IMPORTANTE: Neste exemplo, o arquivo ZIP que será colocado na grade deverá ser chamado de "NS-bairro-centro.zip", pois é o mesmo nome da pasta criada no sistema de notícias |
|